01 Jul 2011
Implementing HighSlide JS in Blogger

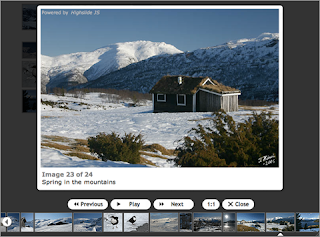
Highslide JS is an open source script offering a Web 2.0 approach to popup windows. It streamlines the use of thumbnail images and HTML popups on web pages.It uses modal windows instead of pop-up windows to open larger versions of the thumbnail images. It’s free for non-commercial uses.
Special thanks to the maker of this JavaScript for providing a tutorial for implementation of Single image version of HighSlide into Blogspot Blogs.
Note: This is a easy setup but has one downside , that if the roadrash.no servers go down then it will not work .
Steps to Add it to Blogger:
1.Login to the Blogger account.
2. Now Go to Design > Edit HTML.
There is one problem with Blogger that first time this code will work but if you click Edit then you save it ,then it stops working,Therefore make sure you keep this code handy & whenever you want to add new stuff remove the code present and copy this again(then it starts working).
3.Now search for the </head> tag and paste the following code just Above/Before it.
<script src='http://www.roadrash.no/hs-support/highslide/highslide-full.js' type='text/javascript'></script>
<link href='http://www.roadrash.no/hs-support/highslide/highslide.css' rel='stylesheet' type='text/css'/>
<!--[if lt IE 7]> <link rel="stylesheet" type="text/css" href="http://www.roadrash.no/hs-support/highslide/highslide-ie6.css" /> <![endif]-->
<script type='text/javascript'>
//<![CDATA[
hs.graphicsDir = 'http://www.roadrash.no/hs-support/highslide/graphics/';
hs.wrapperClassName = 'borderless';
hs.align = 'center';
hs.dimmingOpacity = 0.65;
hs.transitions = ['expand', 'crossfade'];
hs.fadeInOut = true;
// close button
hs.registerOverlay({
html: '<div class="closebutton" onclick="return hs.close(this)" title="Close"></div>',
position: 'top right',
fade: 2 // fading the semi-transparent overlay looks bad in IE
});
hs.isUnobtrusiveAnchor = function(el) {
if (el.href && /\.(jpg|gif|png)$/.test(el.href) && !el.onclick) {
el.className = 'highslide'; // for the zoom-in cursor
el.title = 'Click to enlarge'; // for title
return 'image';
}
};
if (hs.addEventListener && hs.Outline) hs.addEventListener(window, 'load', function () {
new hs.Outline('rounded-white');
new hs.Outline('glossy-dark');
});
// The gallery example on the front page
var galleryOptions = {
slideshowGroup: 'gallery',
wrapperClassName: 'dark',
//outlineType: 'glossy-dark',
dimmingOpacity: 0.8,
align: 'center',
transitions: ['expand', 'crossfade'],
fadeInOut: true,
wrapperClassName: 'borderless floating-caption',
marginLeft: 100,
marginBottom: 80,
numberPosition: 'caption'
};
if (hs.addSlideshow) hs.addSlideshow({
slideshowGroup: 'gallery',
interval: 5000,
repeat: false,
useControls: true,
overlayOptions: {
className: 'text-controls',
position: 'bottom center',
relativeTo: 'viewport',
offsetY: -60
},
thumbstrip: {
position: 'bottom center',
mode: 'horizontal',
relativeTo: 'viewport'
}
});
hs.Expander.prototype.onInit = function() {
hs.marginBottom = (this.slideshowGroup == 'gallery') ? 150 : 15;
}
// focus the name field
hs.Expander.prototype.onAfterExpand = function() {
if (this.a.id == 'contactAnchor') {
var iframe = window.frames[this.iframe.name],
doc = iframe.document;
if (doc.getElementById("theForm")) {
doc.getElementById("theForm").elements["name"].focus();
}
}
}
//]]>
</script>
<style type='text/css'>
pre {
background: white;
padding: 5px;
font-size: 10.9px;
}
</style>
2.Go to the Post/Page you want to add Highslide JS and then go to Edit HTML tab .
3.Now copy the code from below and paste it there.
<script src='http://www.roadrash.no/hs-support/highslide/highslide-full.js' type='text/javascript'></script>There is one problem with Blogger that first time this code will work but if you click Edit then you save it ,then it stops working,Therefore make sure you keep this code handy & whenever you want to add new stuff remove the code present and copy this again(then it starts working).
<link href='http://www.roadrash.no/hs-support/highslide/highslide.css' rel='stylesheet' type='text/css'/>
<!--[if lt IE 7]> <link rel="stylesheet" type="text/css" href="http://www.roadrash.no/hs-support/highslide/highslide-ie6.css" /> <![endif]-->
<script type='text/javascript'>
//<![CDATA[
hs.graphicsDir = 'http://www.roadrash.no/hs-support/highslide/graphics/';
hs.wrapperClassName = 'borderless';
hs.align = 'center';
hs.dimmingOpacity = 0.65;
hs.transitions = ['expand', 'crossfade'];
hs.fadeInOut = true;
// close button
hs.registerOverlay({
html: '<div class="closebutton" onclick="return hs.close(this)" title="Close"></div>',
position: 'top right',
fade: 2 // fading the semi-transparent overlay looks bad in IE
});
hs.isUnobtrusiveAnchor = function(el) {
if (el.href && /\.(jpg|gif|png)$/.test(el.href) && !el.onclick) {
el.className = 'highslide'; // for the zoom-in cursor
el.title = 'Click to enlarge'; // for title
return 'image';
}
};
if (hs.addEventListener && hs.Outline) hs.addEventListener(window, 'load', function () {
new hs.Outline('rounded-white');
new hs.Outline('glossy-dark');
});
// The gallery example on the front page
var galleryOptions = {
slideshowGroup: 'gallery',
wrapperClassName: 'dark',
//outlineType: 'glossy-dark',
dimmingOpacity: 0.8,
align: 'center',
transitions: ['expand', 'crossfade'],
fadeInOut: true,
wrapperClassName: 'borderless floating-caption',
marginLeft: 100,
marginBottom: 80,
numberPosition: 'caption'
};
if (hs.addSlideshow) hs.addSlideshow({
slideshowGroup: 'gallery',
interval: 5000,
repeat: false,
useControls: true,
overlayOptions: {
className: 'text-controls',
position: 'bottom center',
relativeTo: 'viewport',
offsetY: -60
},
thumbstrip: {
position: 'bottom center',
mode: 'horizontal',
relativeTo: 'viewport'
}
});
hs.Expander.prototype.onInit = function() {
hs.marginBottom = (this.slideshowGroup == 'gallery') ? 150 : 15;
}
// focus the name field
hs.Expander.prototype.onAfterExpand = function() {
if (this.a.id == 'contactAnchor') {
var iframe = window.frames[this.iframe.name],
doc = iframe.document;
if (doc.getElementById("theForm")) {
doc.getElementById("theForm").elements["name"].focus();
}
}
}
//]]>
</script>
<style type='text/css'>
pre {
background: white;
padding: 5px;
font-size: 10.9px;
}
</style>
4.Now for adding the images into Highslide JS,just add the image and Highslide will automatically detect it
The tricky part is in Adding other stuff ,Here are some Example Codes:
<div class="thumbwrapper">
Gallery
<a class="highslide" href="http://www.highslide.com/samples/gallery3.jpg" onclick="return hs.expand(this, galleryOptions)"><img alt="Highslide JS" src="http://www.highslide.com/samples/gallery3.thumb.jpg" title="Click to enlarge" />
<a href="http://www.highslide.com/samples/gallery7.jpg" class="highslide" onclick="return hs.expand(this, galleryOptions)"><img alt="Highslide JS" src="http://www.highslide.com/samples/gallery7.thumb.jpg" title="Click to enlarge" /> </span></a> <a class="highslide" href="http://www.highslide.com/samples/gallery5.jpg" onclick="return hs.expand(this, galleryOptions)"><img alt="Highslide JS" src="http://www.highslide.com/samples/gallery5.thumb.jpg" title="Click to enlarge" /></a></div>
<div class="thumbwrapper">
</div>
</div>
<div class="textwrapper">
Inline HTML
<a class="highslide" href="#" onclick="return hs.htmlExpand(this, { outlineType: 'rounded-white', wrapperClassName: 'draggable-header',
headingText: 'Full HTML content' } )">
HTML content
</a>
<div class="highslide-maincontent">
This example uses the <code>htmlExpand</code> method to display full HTML content in the expander.
The width of the expanding <code>div</code> is set to <code>300px</code>, while the height is omitted
to allow Highslide to decide the best fit.
In the expander you can put all kinds of content, for instance form elements.
</div>
</div>
<div class="textwrapper">
<a class="highslide" href="http://www.highslide.com/include-long.htm" onclick="return hs.htmlExpand(this, { objectType: 'ajax', contentId: 'highslide-html-8' } )">
Scrolling HTML content
</a>
<div class="highslide-html-content" id="highslide-html-8" style="padding: 15px; width: auto;">
<div style="border-bottom: 1px solid silver; height: 20px; padding: 5px;">
<a class="control" href="http://www.blogger.com/post-edit.g?blogID=7521351820124661054&postID=7837002431450655615&from=pencil#" onclick="return hs.close(this)">Close</a>
<a class="highslide-move control" href="http://www.blogger.com/post-edit.g?blogID=7521351820124661054&postID=7837002431450655615&from=pencil#" onclick="return false">Move</a>
</div>
<div class="highslide-body" style="padding: 10px;">
</div>
<div style="border-top: 1px solid silver; text-align: center;">
<small>
Powered by <i>Highslide JS</i>
</small>
</div>
</div>
</div>
<div class="textwrapper">
AJAX
<a class="highslide" href="http://www.highslide.com/include-short.htm" onclick="return hs.htmlExpand(this, { outlineType: 'rounded-white',
wrapperClassName: 'draggable-header', objectType: 'ajax' } )">
AJAX content
</a>
</div>
<div class="textwrapper">
AJAX Dynamic
<a class="highslide" href="http://www.highslide.com/ajax.htm#dynamic" onclick="return hs.htmlExpand(this, { contentId: 'highslide-html-ajax',
wrapperClassName: 'highslide-white', outlineType: 'rounded-white',
outlineWhileAnimating: true, objectType: 'ajax', preserveContent: true } )">
Dynamic AJAX content
</a>
</div>
<div class="textwrapper">
IFrame 1
<a class="highslide" href="http://www.highslide.com/include-short.htm" onclick="return hs.htmlExpand(this, { outlineType: 'rounded-white',
wrapperClassName: 'draggable-header', objectType: 'iframe' } )">
Iframe content
</a>
</div>
<div class="textwrapper">
IFrame 2
<a class="highslide" href="http://www.highslide.com/form.htm" id="formexample" onclick="return hs.htmlExpand( this, {
objectType: 'iframe', outlineType: 'rounded-white', wrapperClassName: 'highslide-wrapper drag-header',
outlineWhileAnimating: true, preserveContent: false, width: 250 } )">Iframe with form</a>
</div>
5.Now save the Post/Page and see the magic.
Til next time,
Prayag Verma
at 10:41



