11 Jul 2011
Implementing JqZoom Evolution in Blogger
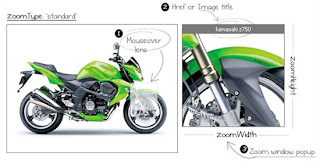
 JqZoom allows the user to inspect an image with a small magnifier window
JqZoom allows the user to inspect an image with a small magnifier windowIt can be modified to display a mask over the image or not to show an magnifier window.
This jQuery plugin helps to embed detailed big images in any website.
The script can be applied to single or multiple images on the same webpage.
Steps to Add it to Blogger:
1.Login to the Blogger account
2. Now Go to Design > Edit HTML.
3.Now search for the </head> tag and paste the following code just Above/Before it.
<link href="http://dl.dropbox.com/u/27675057/JqZoom/css/jquery.jqzoom.css" rel="stylesheet" type="text/css"></link>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript">
</script>
<script src="http://dl.dropbox.com/u/27675057/JqZoom/js/jquery.jqzoom-core.js" type="text/javascript">
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('a#NAMEOFYOURCHOICE').jqzoom();
});
</script>
2.Go to the Post/Page you want to add JqZoom Evolution and then go to Edit HTML tab .
3.Now copy the code from below and paste it there.
<link href="http://dl.dropbox.com/u/27675057/JqZoom/css/jquery.jqzoom.css" rel="stylesheet" type="text/css"></link>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript">
</script>
<script src="http://dl.dropbox.com/u/27675057/JqZoom/js/jquery.jqzoom-core.js" type="text/javascript">
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('a#NAMEOFYOURCHOICE').jqzoom();
});
</script>
4.Now for adding the images into JqZoom Evolution ,Firstly add the image normally using Insert Image Button
Now When you see the code in the edit HTML window it would be something like this
<a href="large3.jpg"><img border="0" height="90" src="/small3.jpg" width="120" /></a>
Make it like this
<a id='NAMEOFYOURCHOICE' href="large3.jpg"><img border="0" height="90" src="/small3.jpg" width="120" /></a>
Make sure that the id tag matches with that declared in the snippet
JqZoom Evolution provides for various options Here is a list of them:
Here are some customized javascript snippets for using various options:
<script type="text/javascript">
jQuery(document).ready(function(){
/*Standard Zoom*/
jQuery('a#demo1').jqzoom();
/*Reverse Zoom*/
jQuery('a#demo2').jqzoom({
zoomType: 'reverse'
});
/*Drag Zoom*/
jQuery('a#demo3').jqzoom({
zoomType: 'drag'
});
/*Inner Zoom*/
jQuery('a#demo4').jqzoom({
zoomType: 'innerzoom'
});
/*Always Zoom*/
jQuery('a#demo5').jqzoom({
zoomType: 'standard',
alwaysOn : true
});
/*Customized Zoom*/
jQuery('a#demo6').jqzoom({
zoomType: 'standard',
alwaysOn : false,
zoomWidth: 250,
zoomHeight:200,
position:'left',
xOffset: 30,
yOffset:80,
showEffect : 'fadein',
hideEffect: 'fadeout'
});
});
</script>
5.Now save the Post/Page.
Note: Please Host all the files on free hosting service like DropBox or Blogspot itself!
Another Important thing to note is that all the images used in this tutorial like Next button ,Previous button ,etc are all hosted on Google Code service which are the fastest and most reliable servers on the internet with the least downtime.So you can easily implement this with no hassles for Image Hosting.
Til next time,
Prayag Verma
at 06:59



