04 Nov 2013
Solving the Problem with Blogger's Custom Redirects feature on Mobile
Custom Redirects were launched in March 2012 and gave Blogger users the ability to change the permalink structure of the all types of pages on their blogs . It allows two kinds of redirects namely 301 Moved Permanently type (Which lets you pass SEO value) and 302 Moved Temporarily (Used for Coming Soon Pages or when a page is under maintenance ). This is extremely useful for people who are migrating from other platforms , as they can now easily able to redirect pages with different permalink structure than Blogger's default to a new page. Recently there have been some issues with it , which have become a cause of frustration for many users.What is the problem
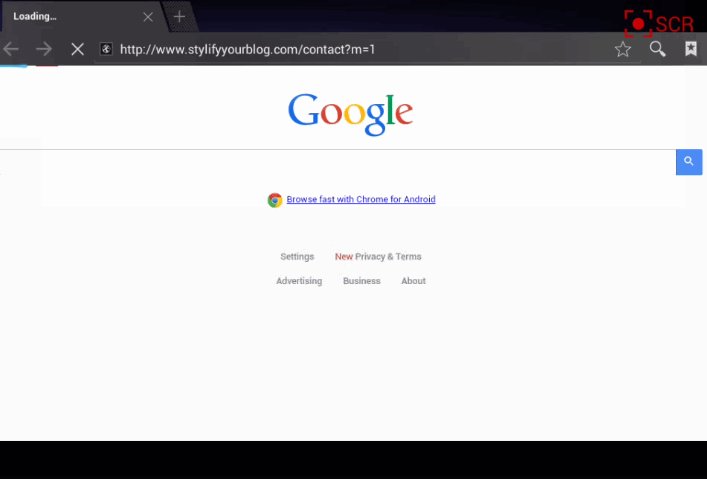
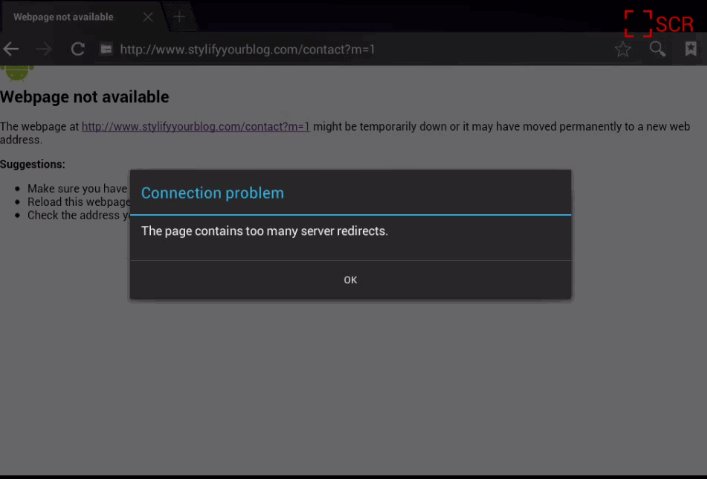
When a Custom Redirect (example www.stylifyyourblog.com/contact ) is opened in a Mobile browser , it leads to a Redirect Loop (See Screenshot below) which doesn't allow the visitor to open the blog. This becomes a big problem when the redirect is used on the homepage of the blog (example YourBlogName.blogspot.com or a custom domain like http://www.stylifyyourblog.com/ ) which makes it impossible for the user to even visit the blog.
Why this happens
The main reason for this problem occurring is the mobile parameter that Blogger adds from the server side. The m=1 parameter interferes with the custom redirect and breaks the whole functionality (As you can see in the short GIF Below). Until last year if a custom redirect with mobile parameter was entered in a normal web browser (example stylifyyourblog.com/contact?m=1 ) it would lead to a 404 page , but this error was fixed by Blogger Team.
How to Solve this Problem
As the custom Redirect feature doesn't work universally , you can always use good old JavaScript for this. Firstly I would suggest to remove the specific redirect from Settings > Search Preferences > Errors and redirections > Custom Redirects . Then go to Template > Edit HTML and search for <head> tag and add the following code just below it (Backup your template before doing this)
For example sake , I am assuming we want to redirect http://www.stylifyyourblog.com/templates to http://www.stylifyyourblog.com/search/label/Template
<script>
if(window.location.href == 'http://www.stylifyyourblog.com/templates?m=1' || window.location.href == 'http://www.stylifyyourblog.com/templates' )
{
window.location="http://www.stylifyyourblog.com/search/label/Template";
}
</script>
As you can make out , this is just tests if the current URL is the normal or mobile version of the URL you want to redirect , if it matches then it redirects to the URL of your choice. This works in Desktop and Mobile browsers just fine ( See Youtube video below )
What is Blogger doing about it
If you want to redirect a large number of pages , then it will become unmanageable and confusing to keep adding new snippets of code to the template. This work is best done by Blogger at the Server side. As of now this issue has been escalated to the Blogger Team and they are looking into it . Hope they will fix this issue soon
If you are currently having problems with Blogger , feel free to share them in the comments , I will try to help out to my best of abilities
Til next time,
Prayag Verma
at 18:51