22 Nov 2013
10 Tools I use to help people in solving problems related to Blogger
 For the past month I have been active on various forums , social media channels as well on this blog trying to help people with problems they face with their Blogs based on Blogger Platform. This is a list of tools I used repeatedly to successfully help many people. I hope this would be helpful to those getting started with helping users in solving problems related to Blogger platform or in general also.
For the past month I have been active on various forums , social media channels as well on this blog trying to help people with problems they face with their Blogs based on Blogger Platform. This is a list of tools I used repeatedly to successfully help many people. I hope this would be helpful to those getting started with helping users in solving problems related to Blogger platform or in general also.1. Dig Web Interface
Its really simple tool for checking DNS records of any website. This comes in handy when people are having problems with setting up custom domain on Blogger. With it you can check all the DNS Records ( A , CNAME ,etc) of both the www version (like http://www.stylifyyourblog.com/ ) or the non-www version (like http://stylifyyourblog.com/)
Pro Tip : Select the Authoritative option under Nameservers to get accurate records
Alternatives : DNSGoodies and DNS Lookup are also good tools and may come handy to cross check records.
2. What's My DNS
Its helps in checking if the DNS records related to a domain are propagating properly across the whole world. This tools comes in handy when users have setup their records but are complaining about the domain not working. Also its best used in combination with DigWebInterface to get the whole picture of the DNS status of a domain.
Pro Tip : The Expected value feature available via the Gear icon , makes it easy to check the real value with a value of your choice
Alternatives : DNS Propagation Checker and Check DNS Propagation provide the same functionalities
3. Skitch
A tool from Evernote , its one of the best in class for creating screenshots. Its various inbuilt arrows and markers make drawing attention to specific elements in the screenshot easy. Also with a high-fidelity and aesthetically pleasing nature of overlaying graphics , it make the screenshots really profession. Its come handy when answering queries related to changing Settings in Blogger or some short step by step tutorial on a single screen.
Pro Tip : Shortcut for saving images locally rather than in the Evernote Library CTRL+SHIFT+S
Alternatives : Jing and MonoSnap have similar capabilities. A paid alternative is Clarify
4. LICEcap
The best tool for creating GIFs by capturing a certain area of the screen. Its really handy when creating short screencasts sans the need of any dedicated screencast recording software. Oldschool but its easy of use is unmatchable. A practical solution when making short tutorials for questions that require some complex/ambiguous steps.
Pro Tip : When you start recording , there is a 3 second pre-roll before actual recording starts. Make sure to keep this in mind so that some portion of your recording might not go missing
Alternatives : GifCam also has same functionality
5. Screenr
Sometimes queries are best answered by a short video screencasts . For this purpose Screenr is most effective with the ability to record particular sections of the screen and select which audio channel has to be used (like Mic , No Audio ,etc)
Pro Tip : Don't forget to push your screencast to Youtube which has better editing tools and a much larger community.
Alternatives : Jing also supports uploading videos to Screencast.com.For videos with complex needs , softwares like CamStudio and Camtasia are recommended
6. Pastie
When answering questions on sites like Twitter , the 140 characters are not enough to give a fully-detailed answers. For these situations I use Pastie to write short tutorials . As it supports formatting for many languages , it becomes easy to share code as well.
Pro Tip : As Pastie is Anonymous , make sure to leave a signature after the tutorial so that people can easily find you
Alternatives : PasteBin and dpaste are famous sites which provides similar facility
7. HTTP Status
It gives HTTP response codes for the URL entered. Its useful when answering queries related to redirections and problems with images gone missing. Also sometimes its helpful in finding issues related to Feed redirection.
Pro Tip : The Request Header options allows you to change the User agent of the request which is useful when checking behavior on mobile device
Alternatives : Web Sniffer gives many more details as well as giving HTTP response codes.
8. Dev Tools
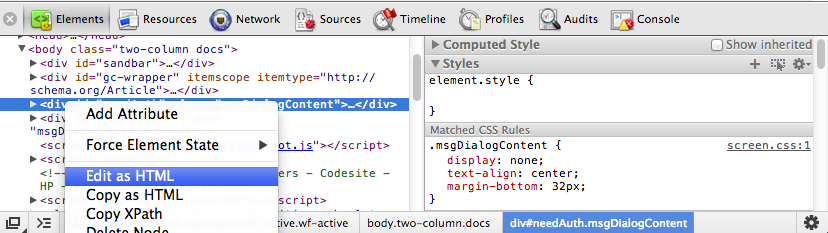
Each web browser comes with their own developer tools , Looking past the minor differences they all allow to inspect the DOM of the page. This comes really handy when solving issues related to CSS and JavaScript. If you are totally new to it , then I suggest checking this free course by CodeSchool for getting started
Pro Tip : Learning keyboard shortcuts will improve workflow many folds
Alternatives : There are no practical alternatives to this , but you can surely add Extensions that extend the ability of the Dev Tools like SnappySnippet ( copy HTML and CSS related to a element in DOM )
9. GTMetrix
For starters it gives information about the Page Size , Page Load time and Number of Web Request. It uses Google PageSpeed & Yahoo YSlow to recommend easy to follow instructions for improving various factors that slowdown a site. This is useful when users ask for recommendations in regards for improving page loading time
Pro Tip : You can easily generate PDF reports with all details about recommendations for later reference by selecting the Full Report option in the Download PDF link
Alternatives : Google PageSpeed Ingsights and WebPageTest
10. Wayback Machine
Best for accessing older version of a web page . Is a life-saver where users have by mistake deleted some custom element of the blog and want it back
Alternatives : Cached version of Pages accessible via Google , but the only downfall being it only save version of the most recent page which dates back maximum 3-4 days or on the crawl rate of a site
Feel free to share any other tool that you think should be added to this list in the comments
Til next time,
Prayag Verma
at 21:59